Digital Communication
Thursday, August 8, 2013
Monday, August 5, 2013
"Elements of The User Experience" by Jesse James Garrett
Chapter 2
Initially, the terminology in this chapter was a little bit confusing because many of the words are very similar. In addition, the concepts were very conceptual which made it even harder to understand. The most basic way that I came to understand it, was that your website should be constructed in the same way you would construct a business.
 Your strategy is your business idea. What do you want to accomplish? What do you want to get out out of your company, and what do you want your customers to get?
Your strategy is your business idea. What do you want to accomplish? What do you want to get out out of your company, and what do you want your customers to get?The scope would be how your company is going to succeed. What features, products, or services will you offer?
The structure would be the blueprints for your company. What departments will you have and how will they interact?
The skeleton would be the actual infrastructure of those blueprints. The physical manifestation of the inner workings of your company.
Lastly, the surface would be how your company is presented to the public.
If you think about a website this way, it is much each to understand how all these parts come together. You have to work from the bottom up, but each level interacts with the one above and below it. A website constructed for the best user experience has all five elements working harmoniously together.
Garrett further analyzed this model by dividing it down the middle according to the purpose of the site. The two sides argue that the sites operates either functional or to provide information. Of course, they are both right. There are multiple aspects within each element of user experience that relate to either the content or the functionality of the site, which is where the model begins to get complicated.
Discussion Questions:
1. Do you think there are any other elements to the user experience?
2. Do you think that content is still more important than functionality, or has the development of the web swung the balance?
Sunday, August 4, 2013
Creating Valuable Web Content
"Letting Go Of The Words: Writing Web Content That Works" by Janish Redish
Chapter 2
Chapter 2 of this book focuses on one of the most important aspects to creating a successful web site: understanding your audience. Redish gives 7 simple steps to understanding an audience:
- List your major audiences
- Gather information about your audience
- List major characteristics for each audience
- Gather your audiences' questions, tasks, and stories
- Use the information to create personas
- Include the persona's goals and tasks
- Use your information to write scenarios for your site
All of these steps are self-explanatory, but that does not mean they are not important. The more accurate you are in identifying your audiences and describing them, the better your personas will be. If your personas reflect the true nature of those visiting your site, it will be much easier to cater your site to your audience.
Therefore, gathering information about your audience requires more than just thinking about the people you are trying to reach. Actual research will help ensure that your personal biases about different groups and demographics do not hurt the efficiency of your web site.
According to Janish, when you have completed all seven of these steps, everything on your site should fulfill a scenario. This will mean not only that your site has good content, but that it is all good content. Every part of your site will have a purpose and users will navigate it with ease and satisfaction.
Chapter 3
In chapter 3, Janish discusses the importance of a home page. Naturally, the home page is the most important page of your website. The home page houses links to the rest of your site and organizes all of your content for your users. The home page sets the tone and gives users an instant idea of what your site is about. The home page can be used to establish your brand. For a case study, let's look at ESPN's home page.
1. Establish the brand. The biggest word and the first word you see is ESPN in the top corner. Although there is not a tagline to accompany the name, the tab in the browser reads "ESPN: The Worldwide Leader in Sports"
2. Set the tone and personality. ESPN is still a news network, so there are many aspects of the home page that are characteristic of one. You have your top stories on the right with a featured story, or in this case, a highlight play, in the center of the screen, and additional, less popular stories categorized into different parts of the site if you scroll down. They know a lot of men use the site so there is an ad for an action movie. Also, there is enough color and pictures to remind us that it is about sports and it is engaging.
3. Help people get a sense what the site is all about. ESPN does this with their home page better than almost any other site. It is immediately clear that the main focus is sports.
4. Let people start key tasks immediately. Everything you would need to go to ESPN's website to do is accessible from the homepage. Creating an account, accessing fantasy sports or ESPN radio, shopping on the ESPN store, or just finding the last scores and reports in your favorite sports, it can all be done from the home page. Also, these main tasks are all located at the top where you don't have to scroll down to find them.
5. Send each person on the right way, effectively and efficiently. If you successfully complete tasks 1-4, your site probably already accomplishes this. But the key to this is having precise links that guide users to what they want without them having to think twice about it. Also, it is important to use the users' language in your links so they can recognize what they want faster. Fortunately, the language of sports is pretty clean cut. ESPN does, however, provide an easy option at the top to convert the site to an Spanish, Asian, Australian, Brazilian, and UK version of their site, where different sports are popular and users will want different information.
Picture Space
"The Two Dimensional Field: Forces Within The Screen" by Zettl
Currently, we are in an age of electronics. We spend more time sitting in front of a screen than ever before, whether it be of a television, computer, or other mobile device. When using these devices, we operate in a picture space that is not "real" in the sense that when we turn the device, the content of that space is gone.
Despite this space not being real, there are aspects of the space content that can be manipulated to make them feel more real, or to create other desired effects in the audience. In this chapter, Zettl describes some of the forces that can be used by a media creator. These forces include:
- Main directions
- Magnetism of the frame and attraction of mass
- Assymetry of the frame
- Figure and ground
- Psychological closure
- Vectors
Main Directions
 The two main directions Zettl talks about are the ones you would suspect: vertical and horizontal. Each of these planes create different feelings in a viewer depending on which dominates the content. Dominant vertical planes create powerful, grandiose feelings while dominant horizontal planes create calm, tranquil feelings. To the left you can see how comforting a horizontally-oriented picture can be.
The two main directions Zettl talks about are the ones you would suspect: vertical and horizontal. Each of these planes create different feelings in a viewer depending on which dominates the content. Dominant vertical planes create powerful, grandiose feelings while dominant horizontal planes create calm, tranquil feelings. To the left you can see how comforting a horizontally-oriented picture can be.
This picture to the right is interesting because it has an even balance between horizontal and vertical lines. The top of the picture seems imposing and impressive and evokes feelings of power while the bottom portrays serenity within the grand picture of the city. Another point Zettl makes is that when we disrupt these lines, we create different feelings. For example, when we tilt the comforting horizontal lines, we disrupt the calm feelings as well and we are left with discomfort and stress, such as in the picture below. Despite a serene sunset and relaxing colors, the tilted plane keeps you on edge.

Psychological Closure

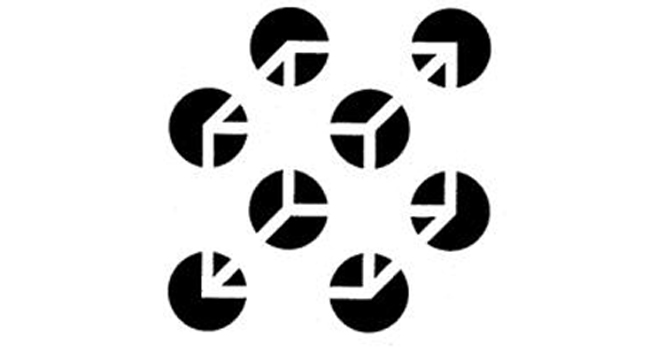
 Among the rest of the forces Zettl desribes, I found psychological closure to be the most interesting. I like this aspect because it relies on some of the most basic functions of how we see and even think. When we open our eyes and look at something, everything that we see is almost instantly processed by our brain in a number of different ways. This is called parallel processing. We divide visual information into color, shape, motion, and depth and cross-reference all of the information with stored memories. Psychological closure works very similarly in that when we see in image with minimal information, our brain categorizes it and also fills it in with extra information that helps us make sense out of the image. This occurs most often by filling in imaginary visual lines to help group or complete objects, which is called closure, but the three other types are also types of psychological closure.
Among the rest of the forces Zettl desribes, I found psychological closure to be the most interesting. I like this aspect because it relies on some of the most basic functions of how we see and even think. When we open our eyes and look at something, everything that we see is almost instantly processed by our brain in a number of different ways. This is called parallel processing. We divide visual information into color, shape, motion, and depth and cross-reference all of the information with stored memories. Psychological closure works very similarly in that when we see in image with minimal information, our brain categorizes it and also fills it in with extra information that helps us make sense out of the image. This occurs most often by filling in imaginary visual lines to help group or complete objects, which is called closure, but the three other types are also types of psychological closure.Tuesday, July 23, 2013
Development In Greenville
Greenville Engineering a video by jamiecrawford1 on Flickr.
The slideshow displays names of engineering firms followed by a few images of a project that they were a part of.
Subscribe to:
Comments (Atom)










